
De afgelopen jaren is Google op weg naar een uniforme gebruikerservaring met zijn Material Design-interface. Het begon met Android en we hebben gezien dat veel Google-apps, zoals Drive, Documenten en Spreadsheets, deze schone, moderne make-over hebben gekregen. Chrome (en bij uitbreiding Chrome OS) heeft hier en daar een vleugje Material Design gezien, maar veel van deze ontwerp-remakes worden nog getest.
VERWANT: De beste Chromebooks die u kunt kopen, editie 2017
Als u echter de manier waarop Chrome eruitziet en aanvoelt wilt moderniseren, zijn er verschillende experimentele Material Design-elementen die eenvoudig kunnen worden ingeschakeld. Elk moet echter afzonderlijk worden geactiveerd, dus het is een beetje een moeizaam proces. We helpen je er doorheen.
Houd er rekening mee dat er een reden is waarom deze nog niet standaard zijn ingeschakeld: ze bevinden zich eigenlijk nog in de ‘bètaversie’. Dat betekent dat niet alles altijd perfect werkt en dat u tijdens normale taken mogelijk meer bugs dan normaal ervaart. Als u stabiliteit belangrijker vindt dan experimenteren, wilt u misschien wachten tot deze standaard zijn ingeschakeld. U kunt natuurlijk altijd dingen weer op voorraad zetten als u ongelukkige resultaten ervaart.
Klaar? Laten we beginnen.
Spring eerst naar het menu Vlaggen van Chrome door dit in de adresbalk van Chrome te typen:
chrome://flags
Druk op Enter en je ziet bovenaan een leuke waarschuwing die je vertelt wat je kunt verwachten van het aanpassen van dingen in dit menu, maar alles wat de moeite waard is, heeft sommige kosten, toch?
Druk vanaf hier op Ctrl + F op het toetsenbord om het vak “Zoekpagina” te openen. Typ ‘materiaalontwerp’ in het vak. Deze instellingen zijn verspreid over de pagina, dus het is veel gemakkelijker om gewoon naar de trefwoorden te zoeken en ze van daaruit aan te passen.

Er zouden ongeveer 17 treffers voor de zoekwoorden moeten zijn. Maakt u zich geen zorgen, sommige hiervan zijn duplicaten. Er zijn eigenlijk maar tien instellingen of zo, en slechts acht ervan zijn het waard om te veranderen. Gebruik de pijlen omhoog / omlaag aan het einde van het zoekvak om door de lijst te navigeren.
Hier is een korte blik op alle opties die u gaat inschakelen, samen met een korte blik op wat ze doen:
- Materiaalontwerp in de rest van de gebruikersinterface van de browser: Omdat het bovenste chroom al een Material Design-thema heeft (sinds augustus 2016 of zo), past deze instelling het thema toe op enkele van de fijnere details, zoals dialoogvensters, bellen en dergelijke. Het is subtiel, maar het is de moeite waard om aan te zetten.
- Gebruik het gebruikersmenu van Material Design: Dit thematiseert het desktopgebruikersmenu. Geweldig voor Chrome-browsers met meerdere gebruikers, maar het is nog steeds de moeite waard om voor afzonderlijke gebruikers in te schakelen, al was het maar voor de volledigheid.
- Beleidspagina voor materiaalontwerp inschakelen: Dit geeft de chrome: // policy-pagina een materiële make-over. Nogmaals, dit is meer dan wat dan ook voor de volledigheid – wanneer heb je trouwens voor het laatst naar de beleidspagina gekeken?
- Material Design-bladwijzers inschakelen: Dit is een veel meer op de toekomst gerichte wijziging, aangezien deze van toepassing is op een menu dat u mogelijk daadwerkelijk gebruikt. Het bladwijzermenu ziet er zo veel mooier uit:

- Feedback over materiaalontwerp inschakelen: Als u een probleem moet melden, heeft dit nu een Materiaalthema.
- Materiaalgeschiedenis inschakelen: Net als de bladwijzerpagina, kunt u het menu Geschiedenis een mooie make-over geven. En als het er beter uitziet, werkt het ook beter.
-
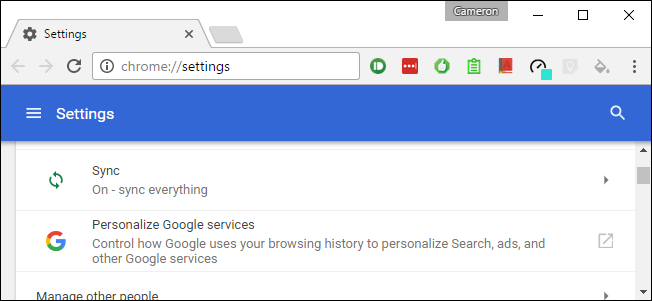
Materiaalontwerpinstellingen inschakelen: Geef het menu Instellingen een broodnodige opfrisbeurt. Dit is ook een grote in Chrome OS. Je kunt dit ook bekijken zonder het in te schakelen door naar te gaan
chrome://md-settingsin de omnibox van Chrome.

- Extensies voor materiaalontwerp inschakelen: Geef de extensiespagina van Chrome een nieuwe verflaag. Het zal het ook gemakkelijker maken om te lezen.

Maak u geen zorgen over de laatste twee (beveiligingschip en beveiligingschip-animatie), laat die met rust.
Zodra u een van de hierboven vermelde instellingen op ‘Ingeschakeld’ zet, verschijnt er een dialoogvenster onder aan het scherm om u te laten weten dat Chrome opnieuw moet worden gestart voordat de wijzigingen worden doorgevoerd. U hoeft echter niet voor elke instelling opnieuw op te starten. Schakel ze allemaal in, vervolgens druk op de herstartknop. Ze worden allemaal tegelijk ingeschakeld. Ik vind het leuk om dingen op de gemakkelijke manier te doen.
En dat is zo ongeveer. Chrome zou een stuk moderner moeten aanvoelen met de bijgewerkte interface, en in sommige gevallen kan het zelfs uw workflow verbeteren, natuurlijk afhankelijk van hoe u deze menu’s gebruikt.
Zoals ik in het begin al zei, zijn deze instellingen in feite nog steeds bèta. Als je begint te merken dat Chrome raar doet, kun je deze instellingen als de boosdoener beschouwen, vooral als je de buggy opmerkt in een van de aangepaste menu’s. Als u op dat moment wilt terugkeren naar de manier waarop het vroeger was, schakelt u eenvoudig alle instellingen uit die u eerder hebt ingeschakeld.